はやぶさセットの設定方法について【Modular Avatar使用】
★本記事は「誰でも鷹匠!はやぶさセット」を購入していただいた方を対象としたギミック設定方法の解説記事となります。
「はやぶさセット」はこちらで購入できます。
https://fullscratch.booth.pm/items/4516865
【事前準備】
Modular Avatarのインポート
本ギミックはModular Avatarの使用を前提としています
以下のリンクからModular AvatarをDLして、unityにインポートしてください。
【はやぶさの基本設定】
①アバター本体の設置
はやぶさセットを付けたいアバター(vrchat用の設定済みprefab)をシーンに出す。

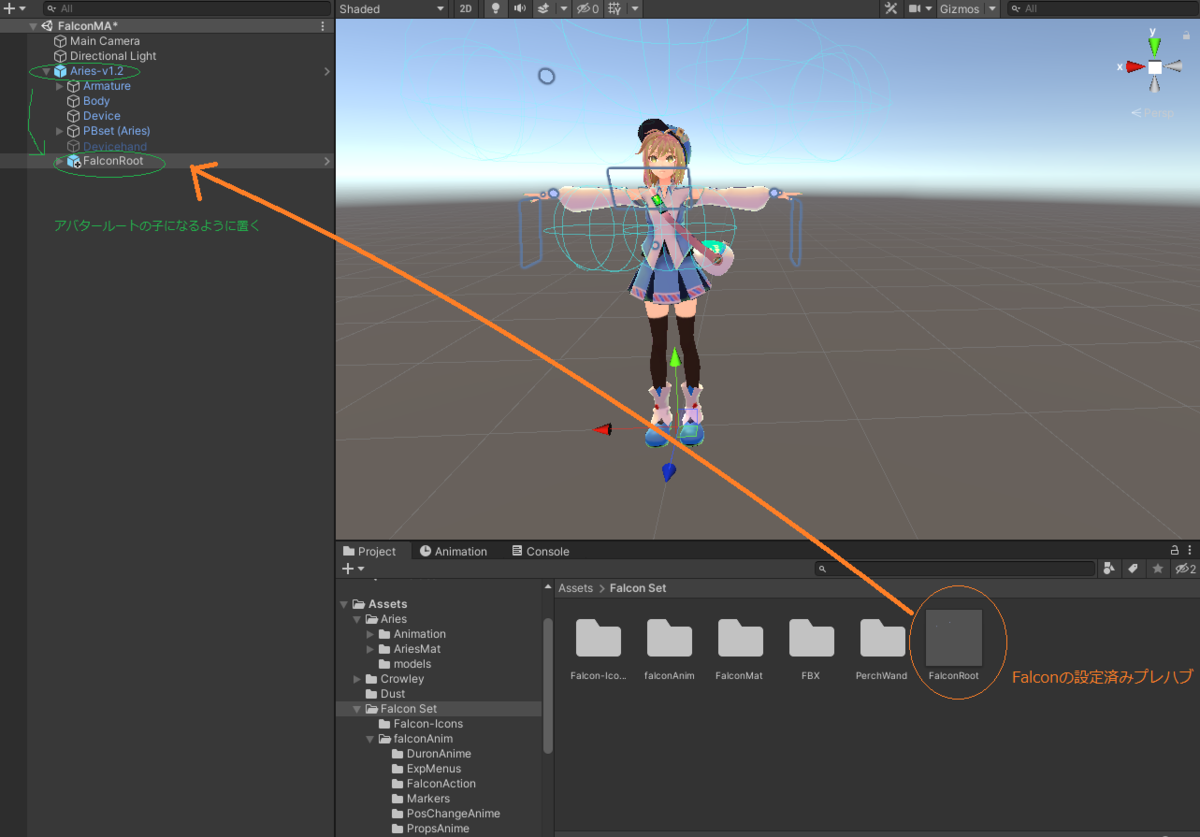
②プレハブの設置
FalconSet.UnityPackegeをインポートし、asset内のFalcon Setフォルダにある
Falcon Rootのプレハブをアバターのルート直下に置きます。

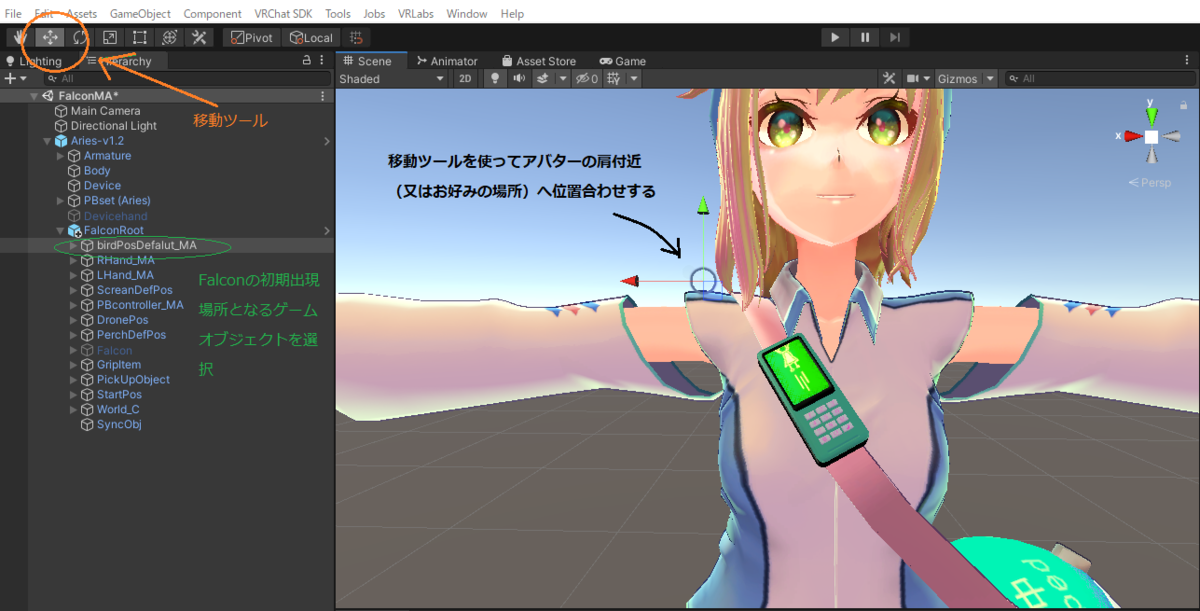
③はやぶさの初期出現場所の調整
birdPosDefalut_MAを選択して、移動ツールでアバターの肩付近へ設置
ここが最初のFalconの最初の出現場所になります。

これでギミックの設置は完了です。
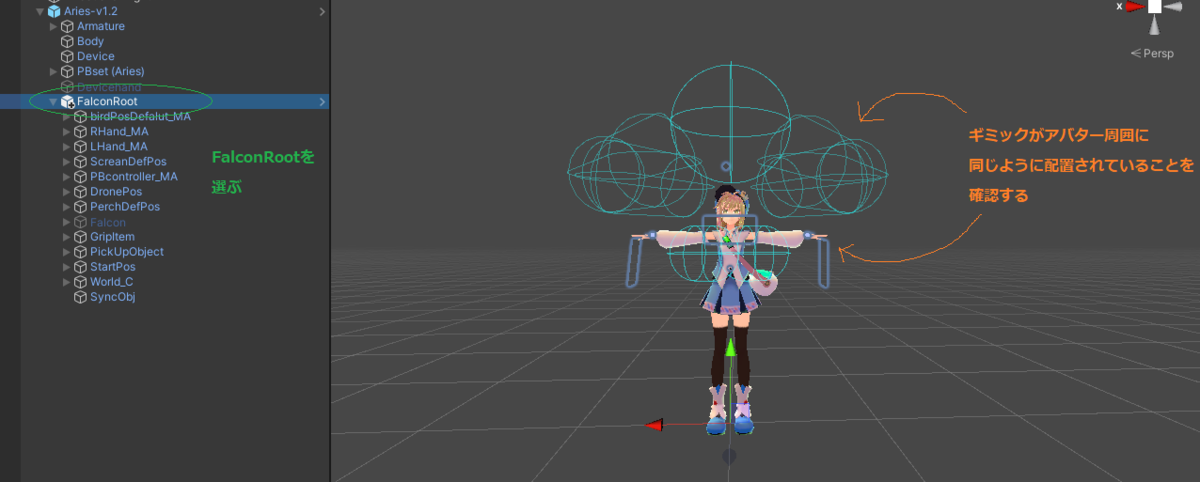
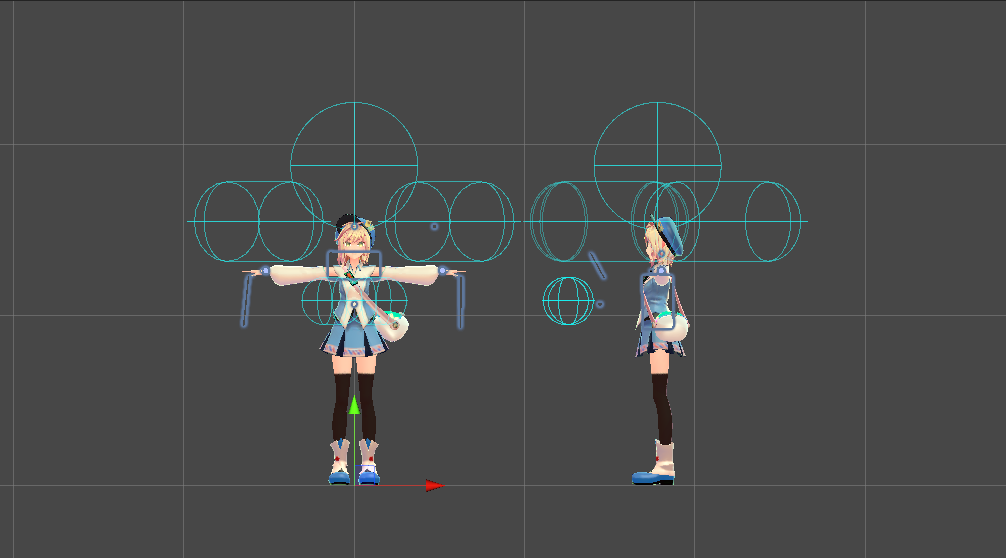
Hierarchyからアバターのルートを選択し、下図と同じようにギミックの位置が合っていれば、そのままアバターとしてアップロードできます。



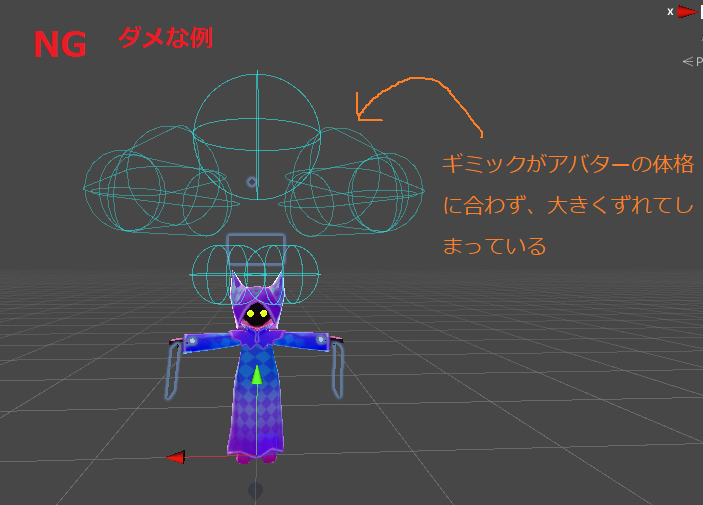
④ギミックの位置確認
この段階でギミックの位置がアバターの体格に合わない場合は以下を参考に調整してください
特にコンタクトレシーバー(青い球体)の位置はVRモードでは重要です、 こちらを参考に必ず位置調整をしてください
一度VRChatへアップロードして動作確認してみるとよいです
Falconの操作方法は販売データに同梱の操作説明書をご覧ください
【ギミックの大きさと位置の調整】
【方法その1】拡大縮小ツールで全体の大きさを合わせる(簡易調整)
注意!この場合ハヤブサなどギミックに登載された小道具もすべてアバターの体格にあわせて拡大縮小されます。元の大きさで使用したい場合はこの操作は行わずに後述する【方法その2】で位置のみ合わせてください
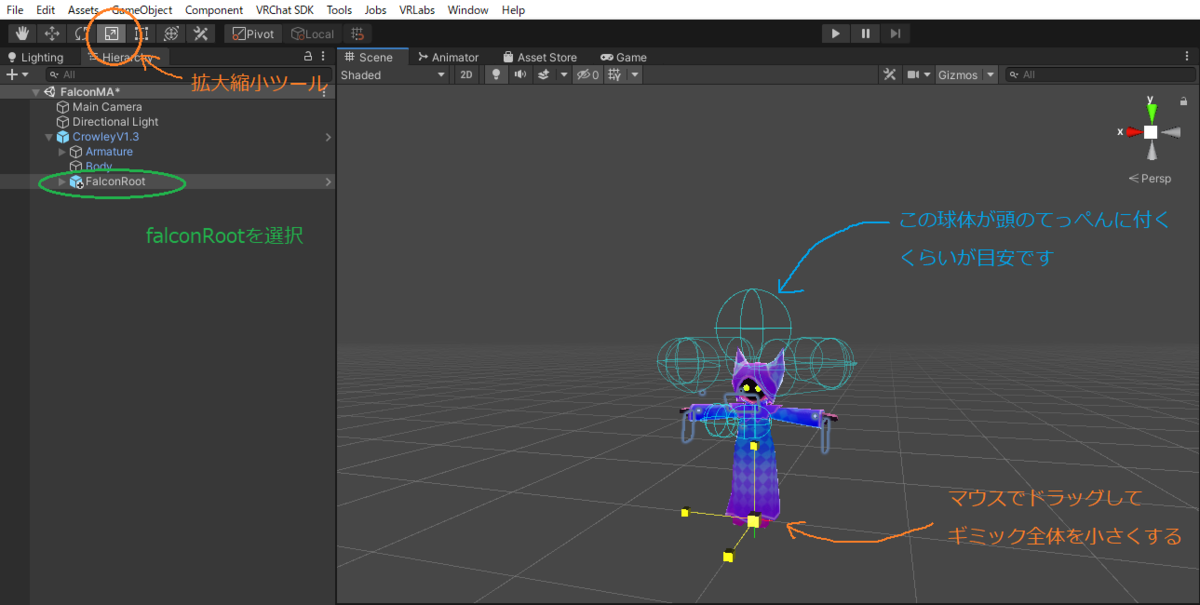
①ギミック全体を拡大縮小する
体格がギミックより極端に小さい(又は大きい)アバターはFalconRootを選択し、拡大縮小ツールを使用して、図のようにアバターの体格にギミック全体の大きさを合わせてください

②ハヤブサの初期出現場所の調整
birdPosDefalut_MAを選択して、移動ツールでアバターの肩付近へ設置
ここが最初のFalconの最初の出現場所になります。

③コンタクトレシーバーの位置確認【重要】
VRモードでは必須です。
こちらを参考にコンタクトレシーバーの位置がずれている場合は調整してください
④ギミックの微調整
アバターをアップロード後にハヤブサや小道具の位置がおかしいと思うものは、次の【方法その2】を参考に微調整してください
【方法その2】個別に位置と大きさを調整する(個別調整)
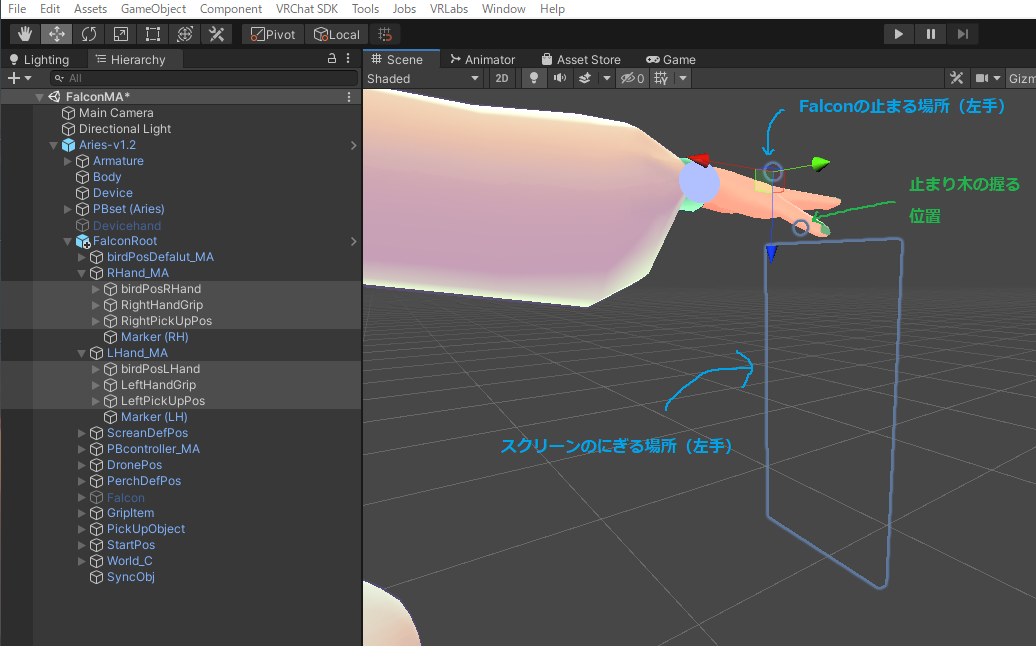
①Falconの止まる場所と小道具の出現位置の調整
ヒエラルキーからFalcon Root以下を展開して、次のオブジェクトを指定の場所に位置合わせしてくださいFalconが止まる場所になります
・birdPosDefalut_MA→アバターの肩付近(ここが最初のFalconの出現場所になります)
(RHand_MA以下)
・birdPosRHand→右手にFalconが止まる位置です
・RightHandGrip→右手のスクリーンの位置です
・RightPickUpPos→右手の止まり木(杖)を握る位置です
(LHand_MA以下)
・birdPosLHand→左手にFalconが止まる位置です
・LeftHandGrip→左手のスクリーンの位置です
・LeftPickUpPos→左手の止まり木(杖)を握る位置です

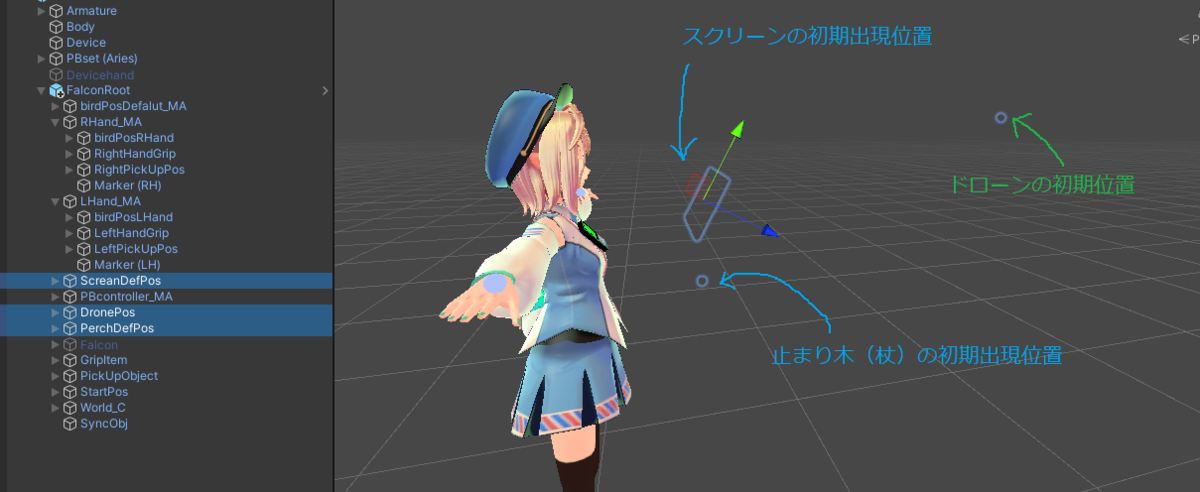
②その他ギミックの位置合わせ(気になる場合のみ)
・ScreanDefPos
スクリーンの初期出現場所になります。高すぎる(低すぎる)場合にアバターの胸の前あたりに位置合わせしてください。
・DronePos
ドローンモードの初期出現場所です。高すぎる(低すぎる)場合に位置合わせしてください
・PerchDefPos
ドローンモードの初期出現場所です。高すぎる(低すぎる)場合に位置合わせしてください

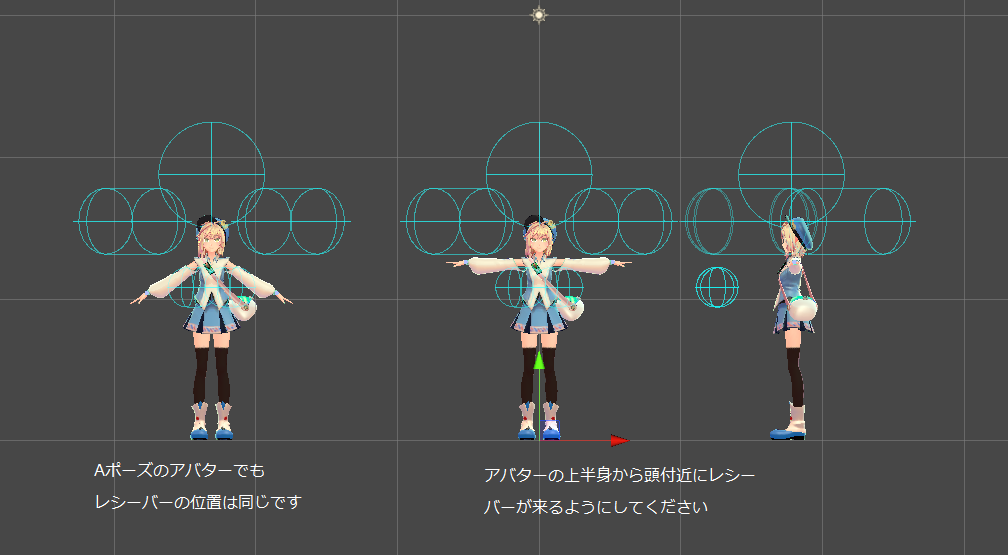
コンタクトレシーバー(Receiver)の位置合わせ【重要】
注意!これがズレているとVRモードでのハヤブサ操作が正しくできません
図のように、アバターの肩から上付近に青いカプセルが来るようにしてください


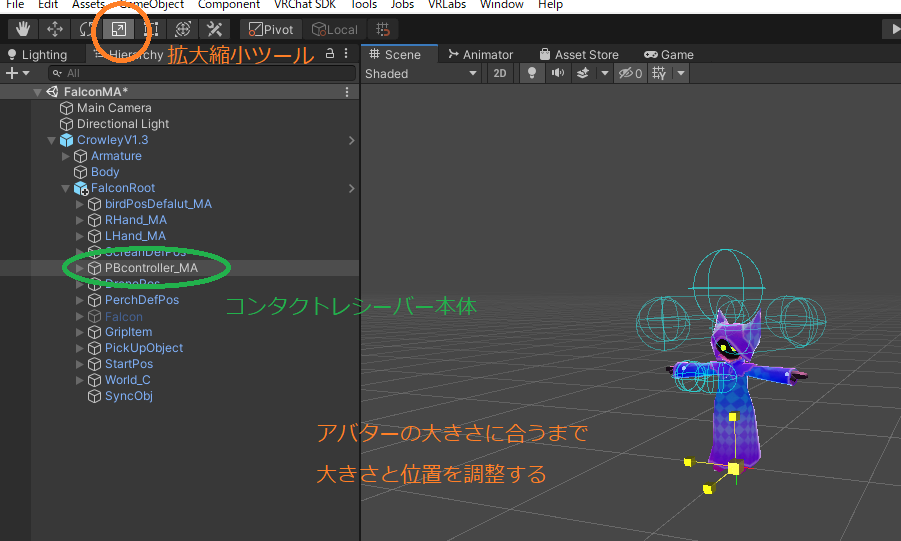
・全体の大きさ合わせる場合
PBcontroller_MAを選択し、拡大縮小ツールで全体の大きさを合わせる

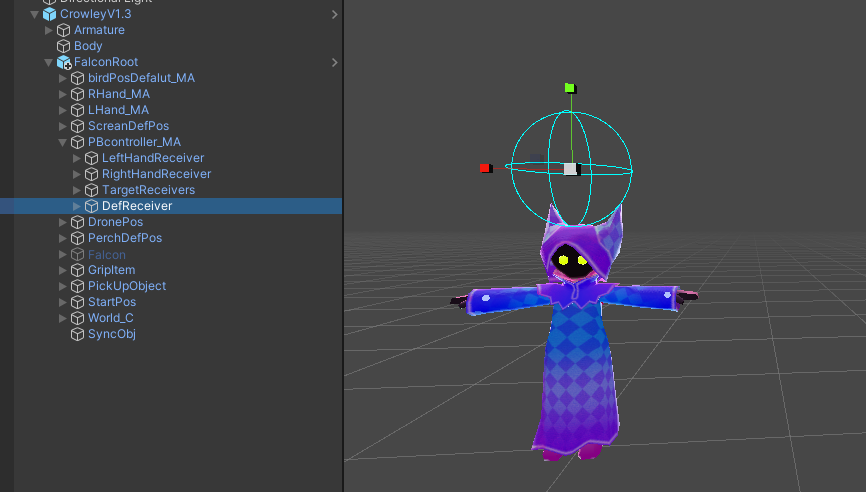
・個別に微調整する場合
微調整はPBcontroller_MAを展開して各コライダーを大体次の位置に合わせてください
・LeftHandReceiver→アバターの横付近左手が届く範囲
・RightHandReceiver→アバターの横付近右手が届く範囲
・TargetReceivers→アバターの手が左手又は右手が届く範囲
・DefReceiver→アバターが両手を上に上げた時に手が届く範囲

基本設定の解説は以上になります。
VRChat avatar3.0の表情設定レシピ!
【はじめに】
皆さん今日は!vrchat楽しんでますか?
vrcはavatar3.0になってから設定の自由度が高く、製作者のアイデア次第でアバターに多様な機能が付けられるようになりました。
その反面、コレという定番設定もありません。
それゆえに私としてもモヤっとした所が多かったので思い切ってまとめてしまうことにしました。
Unityの基本操作やモデリングなど細かい技術説明は省いて「手順のみ」のまとめになります。
よかったら参考にしてください。
【めざす方向】
現状はavatar2.0の設定を踏襲したものが多いので、次の状態を目指します。
- 現段階でvrc公式が推奨する設定に準拠したもの
- avatar2.0と同じくハンドサインで表情が変わる
- 自動まばたき対応
- リップシンク対応
【用意するもの】
①ブレンドシェイプのあるFBXモデル(モデリングツール等で作成)
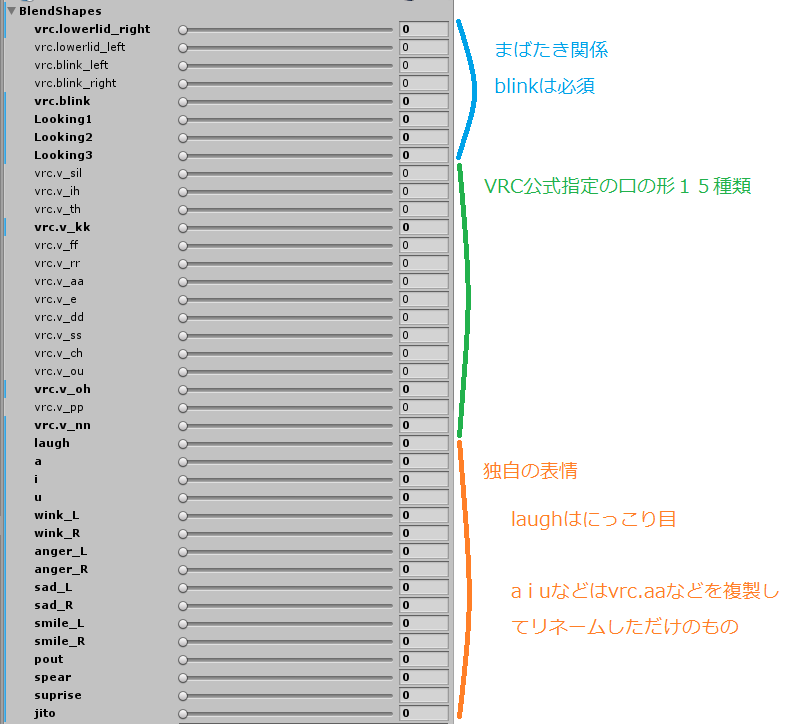
・VRC公式指定の口の形15種類
・blink他まばたき関係
・独自の表情
②アニメーションクリップ(unity内で作成)
・ハンドサイン用8種類(左右の手共通)
・表情用8種類
【手順】
A、ブレンドシェイプの作成
使用するアバターの3Dモデルにはモデリング段階で次のブレンドシェイプ(モーフ)を作っておく
・自動まばたき専用の1種類(blinkのみ)
・リップシンク専用の15種類の口の形
・独自の表情(目、眉、口、その他など好きなだけ)
独自のまばたきはblinkを複製して名称を変えたものを作るとよい

ブレンドシェイプ作例
15の口の形についてはこちらを参考にしてください
又はアニメ系モデルなら大体このような感じで設定すればよいです。
| 顔モーフ(指定名称) | 類似表情など(参考) |
| vrc.v_sil | 真顔/デフォルト |
| vrc.v_aa | あ |
| vrc.v_ih | 「あ」の50% |
| vrc.v_th | 「あ」の50% |
| vrc.v_kk | 「あ」の50% |
| vrc.v_ff | 「あ」の20% |
| vrc.v_rr | 「あ」の20%=ff |
| vrc.v_e | え(または「い」) |
| vrc.v_dd | 小さめの「え」/または「え」 |
| vrc.v_ss | 小さい「い」=ch |
| vrc.v_ch | 小さい「い」=ss |
| vrc.v_ou | 小さい「お」 |
| vrc.v_oh | 大きい「お」 |
| vrc.v_pp | にやり |
| vrc.v_nn | ん/=ih or =dd「え」または「あ」の50% |
| vrc.lowerlid_left | |
| vrc.lowerlid_right | |
| vrc.blink_left | |
| vrc.blink_right | |
| blink | 両目まばたき |
<注意点>
リップシンクや自動まばたきで使うブレンドシェイプはハンドサインで変形する表情では使用できないので、使いたい場合は同じブレンドシェイプ複製して別名にしておく
B、アニメーションクリップの作成
1、ハンドサインのみのアニメーションクリップを作る
vrchatで決められている手のポーズのアニメーションクリップを作る。
次の8種類
・fist(グー)
・peace(チョキ)
・open(パー)
・gun(人差し指と親指でピストル)
・point(ゆびさし)
・rocknroll(グーから人差し指と小指を立てる)
・thumbsup(グーから親指だけたてる、「いいね」の形)
・idle(力の入ってない自然な手の形)※vrcsdkのProxy_Hand_idle2をそのまま使ってもよい
今回は(2.0準拠のため)両手に同じハンドサインの形が入ったアニメーションクリップにする

なお、vrcsdkの中に各ハンドサインのデータがあるのでそれを流用する場合は作成不要(ただし、アバターに合う形でないこともある)
vrcsdk→exsamples3→Animation→proxyAnim→proxy_Hand_〇〇となっているクリップ
2、表情のみのアニメーションクリップを作る
ハンドサインに対応して変化させたい表情のみのアニメーションクリップをつくる
idleを除く7種類まで作れる

<注意点>
表情を作るときにvrc.v_aaなどリップシンクで使用するブレンドシェイプは使わない。クリップ内に含まれているとリップシンクが動かなくなる
3、表情リセット用のクリップ作成
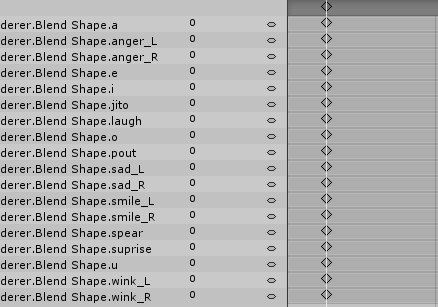
独自表情のブレンドシェイプにゼロでキーをうったクリップも一つ作る
(ここではzeroshapeというクリップ名にしました)

<注意点>
リップシンク専用、自動まばたき専用のブレンドシェイプにはゼロキーを打たないこと
C、アニメーターコントローラーの設定
1、Gesture用(ハンドサイン用)のコントローラーを作る
vrcsdkからアニメーターコントローラーを複製して使用する
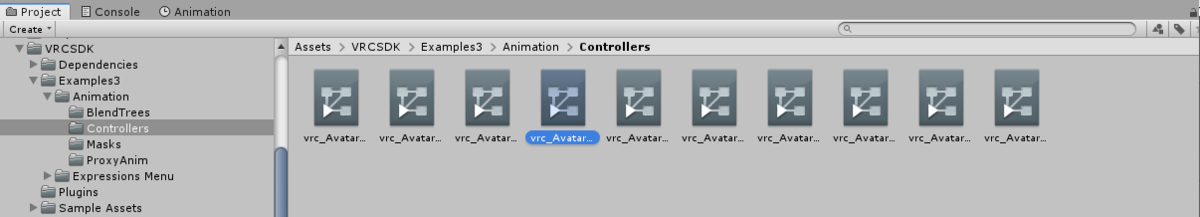
vrcsdk→exsamples3→Animation→controllersと進み
「vrc_AvatarV3HandLayer2」を選択、ctrl+Dで複製。
複製したものをrenameしてわかりやすい名前に変える

作っておいたハンドサインのアニメーションクリップをLeft Hand /Right Handレイヤーの各ステートにセットする(クリップを独自のものに差し替える)
leftとrightに同じアニメーションクリップが入ることになる


なお、vrcsdkのハンドサインをそのまま流用する場合はコントローラーの複製とリネームのみでよい。(クリップの差し替えは不要)
◎確認ポイント◎
□アバターマスクで左右の手が分けられていること
□レイヤーのウエイトは1になっていること
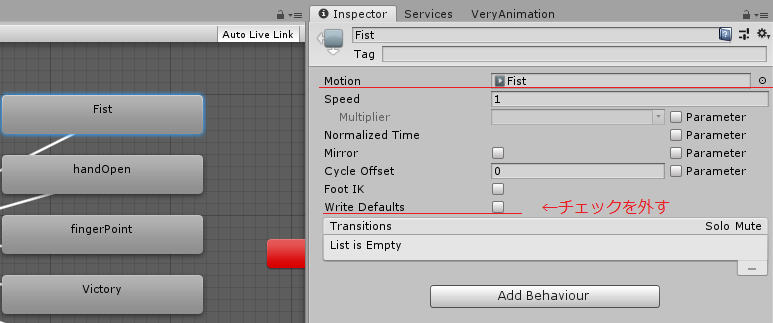
□write defaltのチェックがはずれていること
※コントローラーを複製して使用している場合は設定済みなので確認不要


2、表情用のコントローラーをつくる
vrcsdkからアニメーターコントローラーを複製して使用する
vrcsdk→exsamples3→Animation→controllersと進み
「vrc_AvatarV3HandLayer2」を選択、ctrl+Dで複製。
複製したものをrenameしてわかりやすい名前に変える
作っておいた表情のアニメーションクリップをLeft Hand /Right Handレイヤーの各ステートにセットする(クリップを独自のものに差し替える)
leftとrightに同じアニメーションクリップが入ることになる
idleは何もシェイプキーが入っていないアニメーションクリップにする
※vrc_AvatarV3Hand_idle2のままでもよい。ハンドサインで自作したクリップでもよい
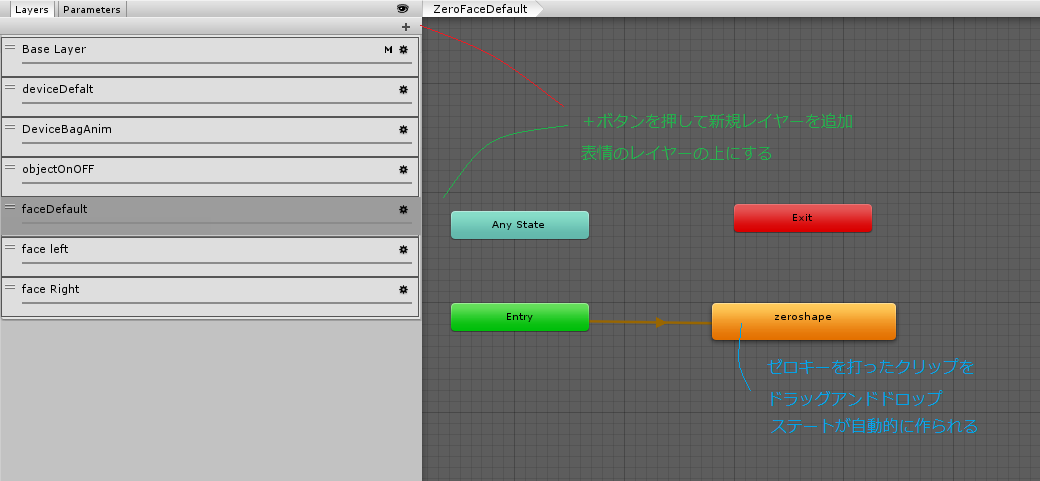
3、表情リセット用のレイヤーを追加する
レイヤーのプラスボタンを押してレイヤーを新規作成する。適当な名前を作る。
ここではfaceDefaultと命名する(わかりやすければなんでもよい)
レイヤー内にB-3で作成した「zeroshape」のクリップをドラッグ&ドロップ
オレンジのステートになったことを確認。
ステートを選択してインスペクターからwrite defaltのチェックをはずす
レイヤーの歯車ボタンを押して、weitを1にする
レイヤーをLeft hand /Right handよりも上の位置にドラッグして移動する

◎確認ポイント◎
□レイヤーのウエイトが1になっていること
□ゼロシェイプのレイヤーがLeft hand /Right handよりも上の位置にあること
□write defaltのチェックがはずれていること
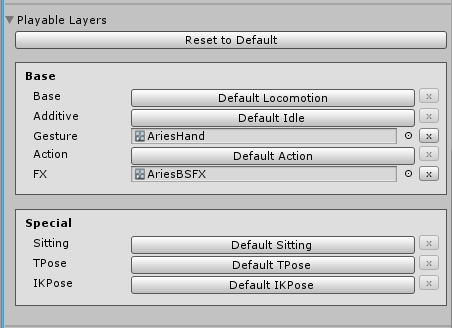
D、VRC_Avatar Descriptorの設定
playablelayersの項目のcustomを押して、
guestureの欄にはハンドサインのアニメーターコントローラーを入れる
FXの欄には表情用のコントローラーを入れる

この他は普通の設定なので省略します。
vrchatにアップロードして動作を確認します
Rキーを押して、円盤メニューからコンフィグ→デバックを表示してgestureやFXの項目で正しくアニメーションが動いているか確認できます。
メタセコイア4で面倒なシーム(切れ目)を付けずにUV展開する方法
はじめに
発表当初は中途半端な感じがあったメタセコイア4(以下、メタセコ)ですが最近は機能も充実してきました。特にUV展開はメタセコ3のころは機能不十分な感じがありましたが、今は非常に楽になっています。
そこで、今回はシーム(UVの切れ目)を入れる作業をせずにUV展開する方法をご紹介します。
ある程度UV展開の経験のある方向けの情報になります。ザックリいうとイクサ法(UV焼きこみ)と自動展開を利用した方法になります。
①下準備
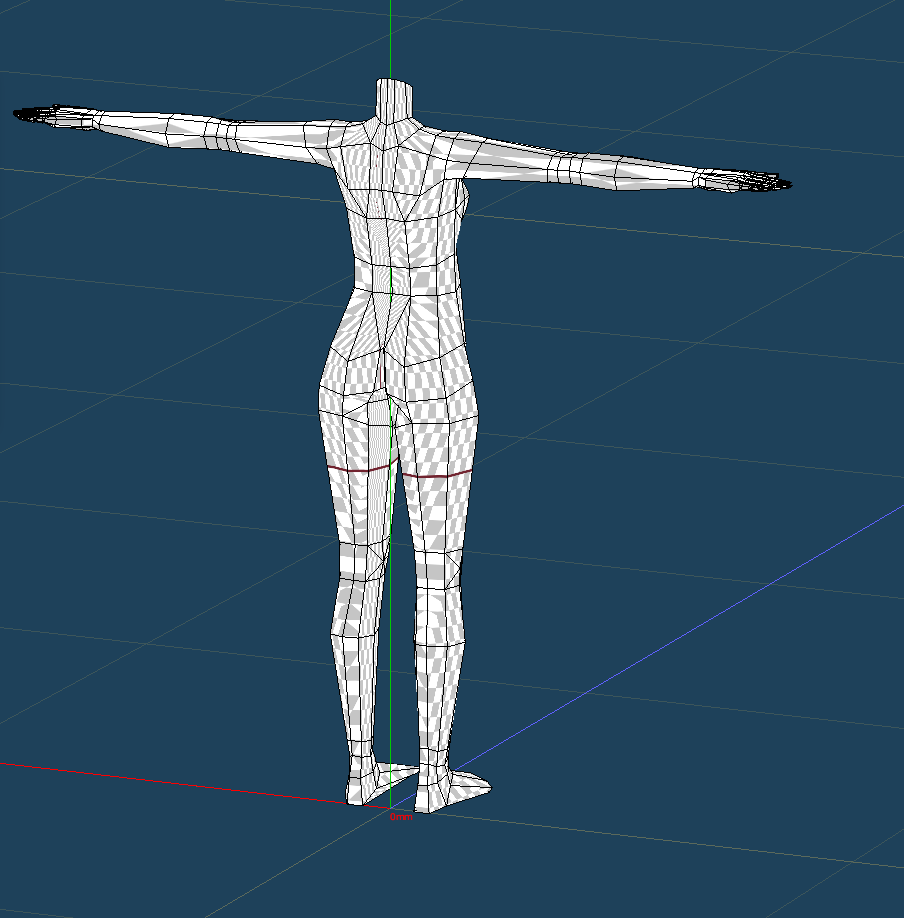
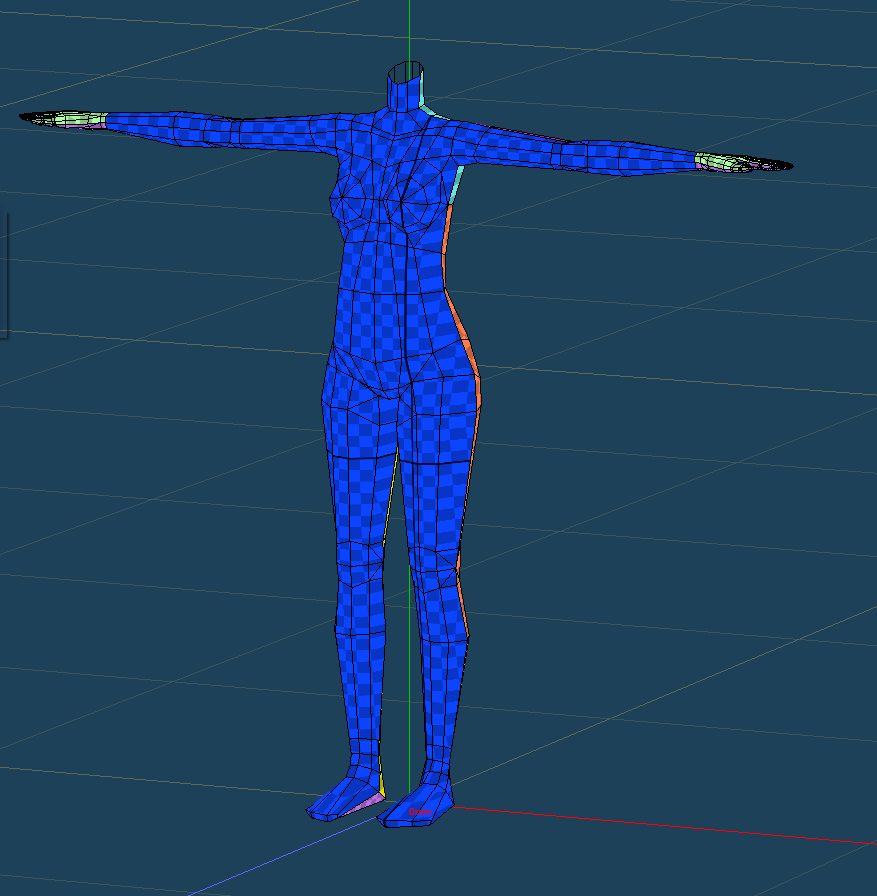
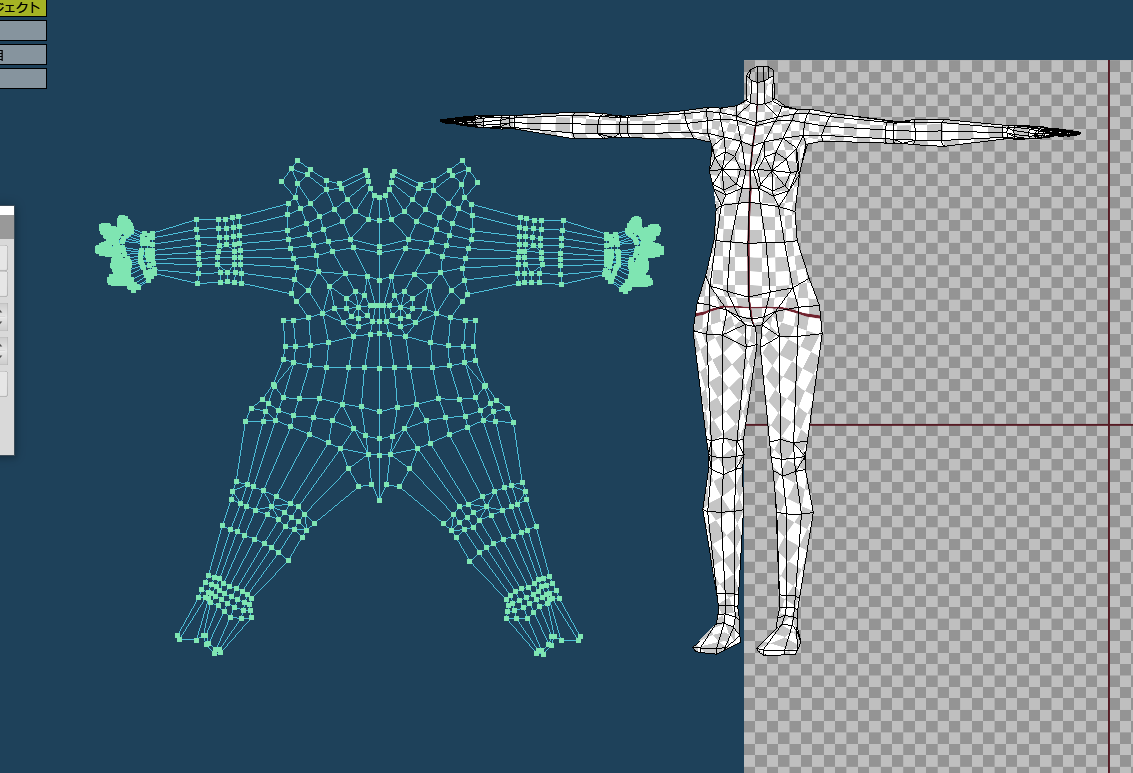
では早速この人体モデルを展開してみます。

UVはまだ展開されていません。
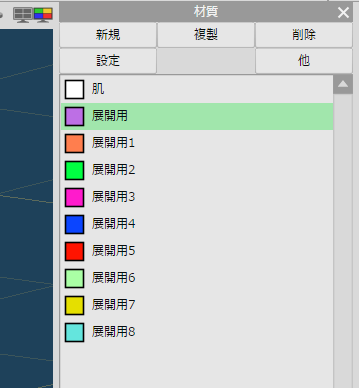
まずは下準備として、モデルに使用している材質を複製し適当な材質色にします。

この例では9個複製しました。
展開が終わったら消すので、わかりやすい名称に変えてから複製するとよいです。
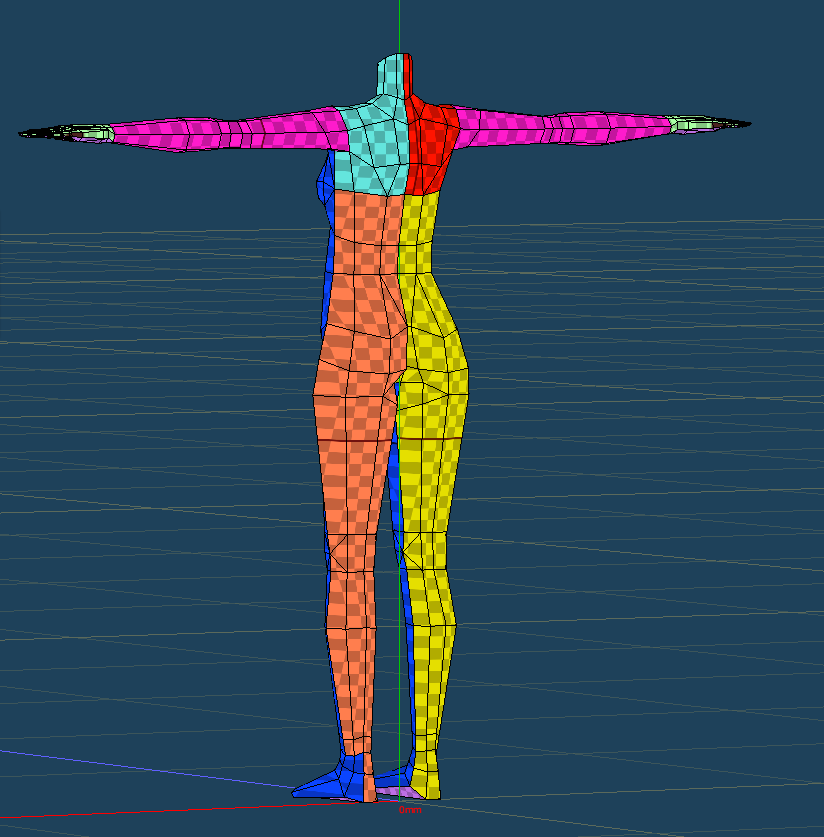
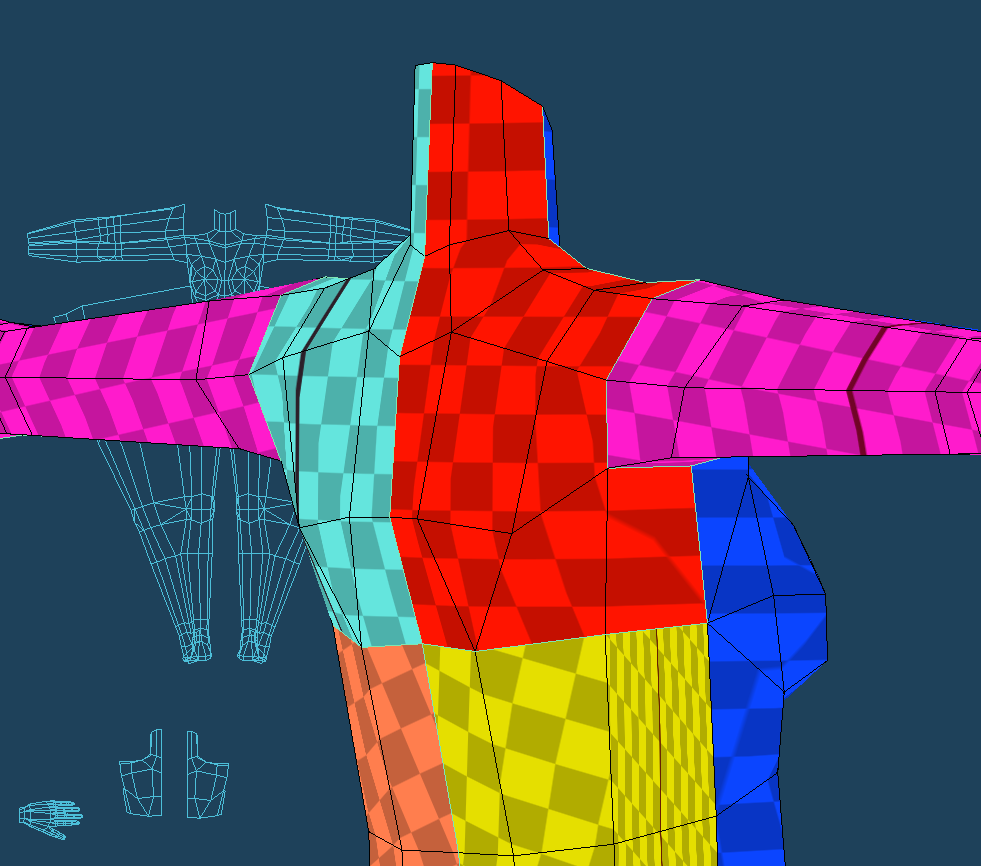
次に作った材質色で自分が切り分けたいUVに合わせてモデルを塗り分けます。


これで準備は終わりです。
②UVの焼きこみ
下準備が終ったらUVを焼きこんでいきます。
左上のボタンを「マッピング」モードに切り替えます。
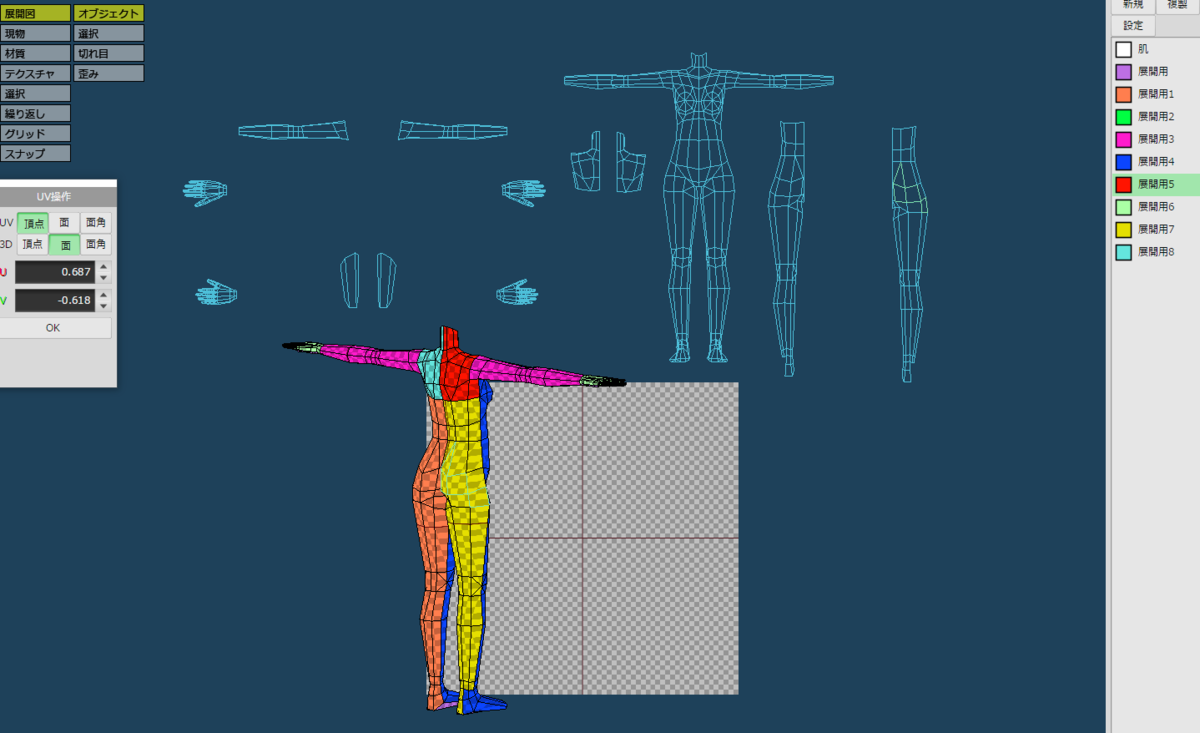
Alt キーを押しながら展開用材質をクリックすると、塗った部分のみ選択状態となります。

この例では青色(展開用4)で塗られた部分のみが選択されています。
F2キーを押してモデルを正面にしたら、

「UV操作」メニューから焼きこみを実行します。

このような感じにUVが焼きこまれます。
なお、モデル表示画面の左上で「選択」を選ぶと現在選択中のUVだけに絞り込むことができます。
同様な操作を先ほどの9材質全てに行います。
背中側などはshiftを押しながらF2キーで背面側のカメラで焼きこむことができます。

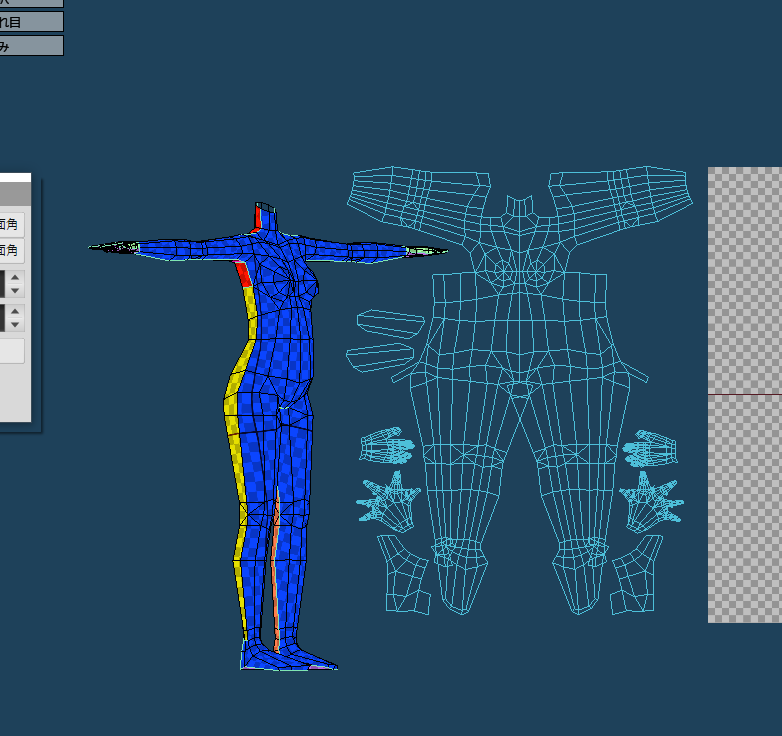
「選択」をオフにして、全てのUVを並べてみました。

③UVを縫い合わせしてまとめる
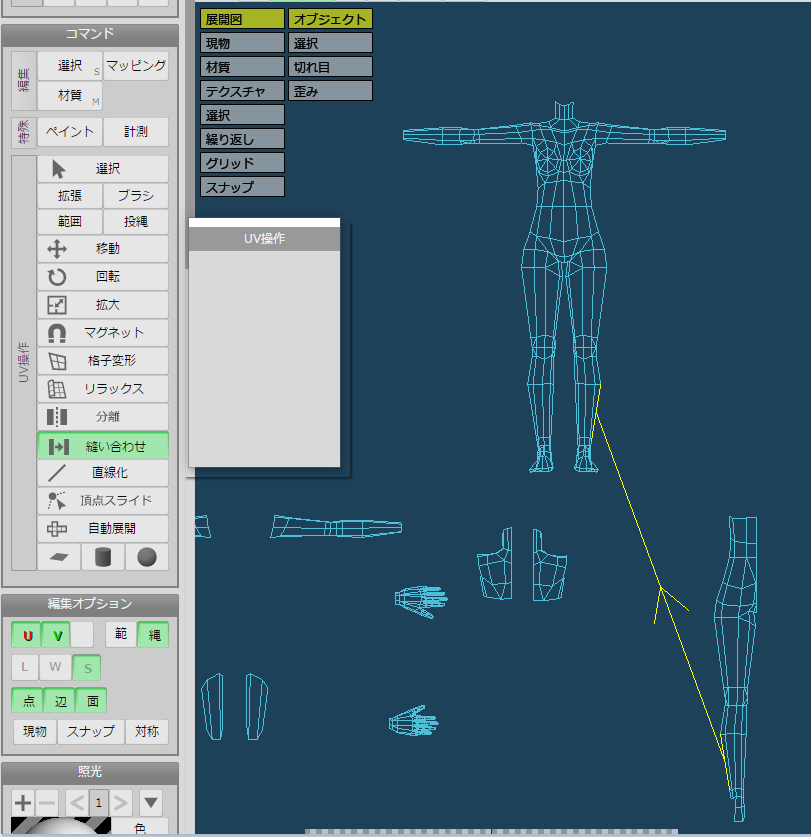
焼きこんだあとはUV島のうち、くっつけたいものを「縫い合わせ」します。

「縫い合わせ」ボタンを押してから、くっつけたい側のUV辺を選んでクリックと辺同士がくっつきますので、これを繰り返して必要な個所をくっつけます。

腕と足をくっつけた所です。この段階ではUVは歪んでいても全然かまいません。
④UVを自動展開する。
必要な個所の縫い合わせが終ったら、次は自動展開です。

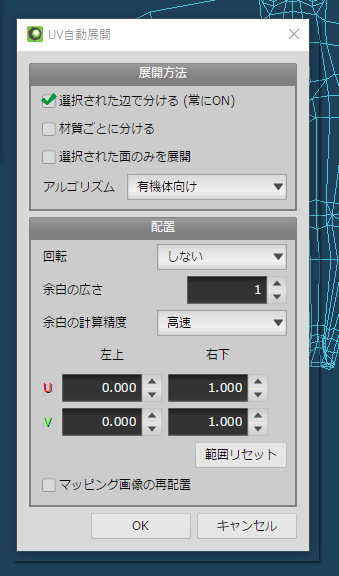
「自動展開」ボタンを押して、パネルから「切れ目を選択」ボタンを押し、「現在の切れ目」を選択します。ここが今回のポイントになります。

モデル上に水色のラインで切れ目が自動的に表示されます。
先ほど縫い合わせした黄色と青の境目には切れ目が入っていないこともわかります。
切れ目の状態を確認したら、パネルから自動展開を実行します。

今回はこのような設定でやってみました。

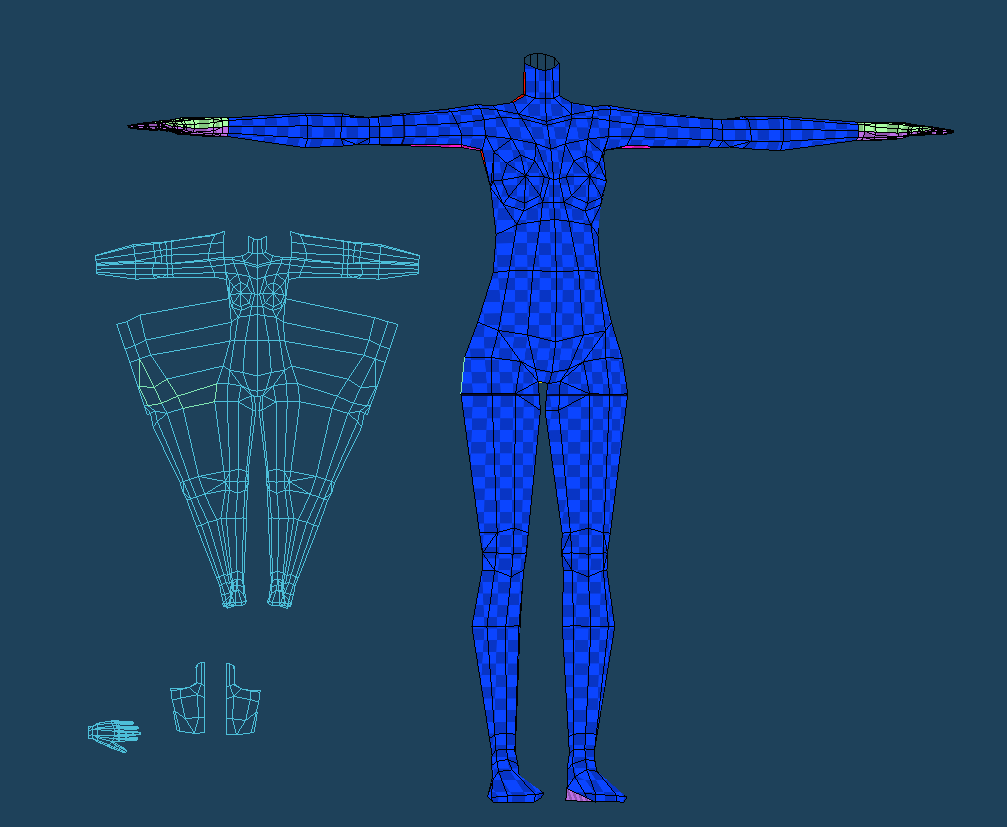
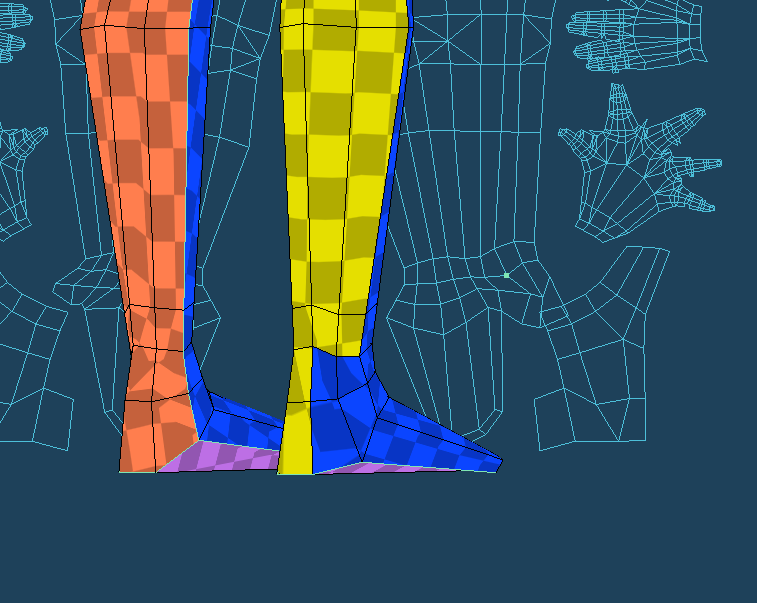
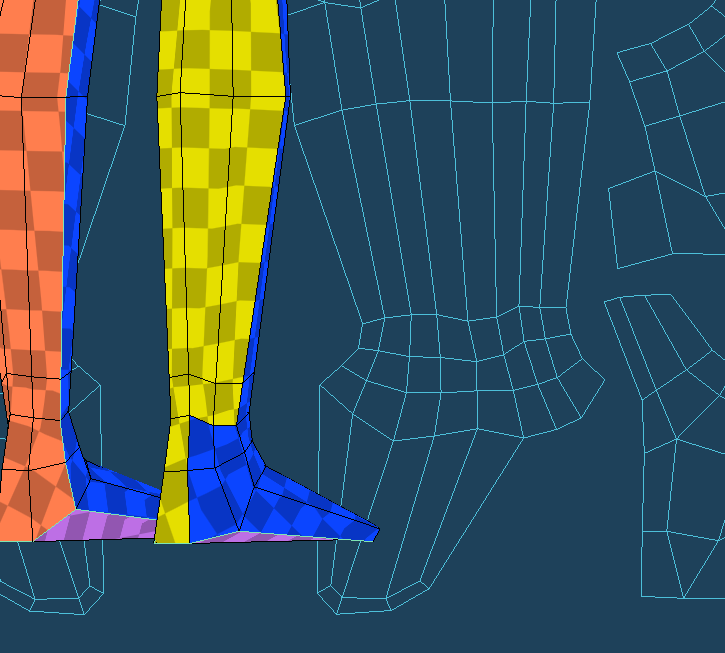
設定した切れ目に合わせて、UVが自動で展開されました。モデル上に格子のテクスチャがきれいに並んでいるのがわかります。
ただし、よくみると股間や足首の辺りのUVが重なってしまっている箇所があります。

これは再度、縫い合わせで調整して自動展開をすることでなおります。
それでもどうしても重なってしまう箇所については、手動で調整するか重ならないような切り分けに変えます。

再度自動展開を実行しました。
このような感じで③~④の操作を繰り返し、好みの展開になるまでやったら、材質をもとに戻して完成です。
頑張ればこのように全身をつないで展開することもできます。

この方法の利点は、材質と焼き込みでザックリとUVを分けてしまうので、従来の自動展開のように切れ目用の辺を細かく選択する必要がまったくないというところです。指の間なと細かい箇所もやり安くなっているかと思います。
また、最終的に自動展開でUVはきれいに並びなおされるので、「縫い合わせ」したあとも頂点を細かく移動して調整する必要もありません。グチャグチャのまま自動展開をかけていけばいいのです。
ブログ引っ越しました。
niconicoのブロマガから引っ越してきました。
ちびでこと申します。MMDやvrchat向けの3Dモデル制作をしています。
うっかりニコニコのプレアカをやめてしまったので、ブロマガが書けなくなってしまいました。いい機会なので、今後はこちらに記事を掲載しようと思います。ヨロシクネ
ブロマガの記事はそのままにしておきますが、時期をみて移行するつもりです。
ツイッタープロフィールはこちら
twitter.com3dモデルも販売中です。よろしくお願いいたします。